Heroku con NODE.js - Windows
Hola este tutorial es para que podamos subir nuestra aplicación a Heroku.
Esta basado en esta
guia, voy a tratar de ser mas explicativo y en español.
Debemos instalar Heroku lo descargamos de
aqui.
Una vez instalado en Windows, iniciar el símbolo del sistema (cmd.exe) para acceder a la consola de comandos. Y nos deberemos logear con nuestro usuario y contraseña.
Antes de proseguir debemos de haber instalado
NODE.js.
Tambien debemos instalar
Git.
Ahora para tener la aplicacion y una copia local del proyecto de ejemplo y guiarnos por ella podemos clonar la aplicacion de Git.
Creamos un directorio para poder clonar la aplicacion de ejemplo, luego hacemos shift + click derecho "Abrir nueva ventana de comandos aqui", y tipiamos el siguiente codigo:
git clone https://github.com/heroku/node-js-getting-started.git
Luego nos posicionamos en el directorio de nuestro proyecto clonado de github:
cd node-js-getting-started
Veremos el proyecto clonado de github, ahora ya tenemos el proyecto listo y compatible con Heroku, ahora en el directorio del proyecto abrimos el (cmd), dentro del directorio del proyecto.
Creamos una aplicacion en Heroku para que pueda recibir nuestro codigo fuente tipiamos en el (cmd):
heroku create
En mi caso creo la app rocky-springs-64790, los nombres lo genera aleatoriamente.
Si logeamos en Heroku, en nuestro Dashboard veremos nuestra aplicacion creada con
heroku create .
Ahora debemos subir nuestro codigo fuente en la aplicacion que creo Heroku.
Debemos desplegar nuestra aplicacion en Heroku se podria usar el termino subir nuestra app a Heroku, tipiamos el codigo siguiente, en la raiz de nuestro proyecto:
git push heroku master
Ya tenemos nuestra aplicación en Heroku. Ahora nos aseguramos que nuestra app este ejecutandose en Heroku, tipiamos:
heroku ps:scale web=1
Ahora abrimos nuestra aplicacion desde la URL en donde subimos nuestra app, y en la direccion en donde se encuentra nuestra aplicacion desplegada.
heroku open
Nos abrira en nuestro el navegador por defecto la aplicacion desplegada, y nos dice que es un simple aplicacion y demás.
Podremos ver los Logs de nuestra app con el siguiente comando:
heroku logs --tail
Para Cancelar los logs precionamos
Ctrol + C.
Ahora ya es hora de entrar mas a fondo en el tema, para indicarle a heroku que es lo que debe iniciar primero al ejecutar nuestra aplicacion debemos crear un archivo
Procfile sin extension en la raiz de nuestro proyecto, con el siguiente contenido:
web: node index.js . Ahora heroku sabra que es lo que debe iniciar primero, se puede especificar otros comandos dentro, pero para este tutorial es suficiente.
Dyno Types
Ahora veremos el tema de dinamometros, que se utiliza para medir fuerzas o para pesar objetos, en nuestro caso Heroku utiliza el termino dinamometros para medir los recuersos que utiliza nuestra app, esta definicion solo es valida para nuestro español, pero el termino apropiado es Dyno Types que es un "banco de pruebas", en terminos informaticos, hay que tener en cuenta que nuestra aplicacion se ejectua como mencionamos en banco de pruebas, que se quedara inactiva pasado media hora de inactividad y debera dormir 6hs en un periodo de 24hs, y se pondra activa en la primera peticion https, lo que provocara un retraso en abrir nuestra app de Heroku en la web. Deberiamos actualizar nuestro servicio a profesional o hobby, pero si es cuestion de estudio con el plan free nos bastara. Aqui hay una tabla que especifica sus precios y nuestro plan actual "Free".
Nosotros por el momento estamos utilizando 1 dynos, en nuestro ejemplo para ver nuestros dynos debemos tipiear en el (cmd)
heroku ps ó
heroku ps -a "nombre_de_nuestra_aplicacion" y veremos:
Tambien podemos escalar nuestra aplicación, usando mas dynos, en este caso lo escalaremos a cero con este comando
heroku ps:scale web=0 ó
heroku ps:scale web=0 -a "nombre_de_nuestra_aplicacion".
Pero al no tener dynos funcionando, al abrir nuestra app en el navegador obtendremos:
Podemos agregar mas dynos, pero debemos tener nuestra cuenta verificada con tarjeta de credito, para evitar abusos y esas cosas, repercutira en nuestro bolsillo los dynos que usemos, pero podremos tener mas procesos funcionando por decirlo de alguna manera, y nuestra app no dormira.
Hacemos funcionar nuestro dyno nuevamente, con el siguiente comando, en vez de 0 lo cambiamos a uno
heroku ps:scale web=1 ó
heroku ps:scale web=1 -a "nombre_de_nuestra_aplicacion":
Heroku reconoce una aplicacion NODE.js, por la prescencia de un archivo package.json en el directorio raiz como el siguiente:
{
"name": "node-js-getting-started",
"version": "0.2.5",
...
"engines": {
"node": "5.9.1"
},
"dependencies": {
"ejs": "2.4.1",
"express": "4.13.3"
},
...
}
Creo que si ya has probado hacer una aplicacion NODE.js, pero estas son las dependencias que necesita nuestra app para que funcione, las instalamos con el comando
npm install en la raiz de nuestro proyecto o app.
Luego corremos nuestra app a nivel local
heroku local web :
Nos vamos a nuestro navegador a
http://localhost:5000 , y tendremos nuestra app funcionando en forma local.
Finalizamos nuestra app local con
Ctrl + c en el (cmd), confirmamos todo con Sí.
Ahora vamos a hacer unos cambios localmente en nuestras dependencias y vamos agregar unas caritas como lo dice la guia en la que me estoy guiando.
Tipiamos en la raiz de nuestro proyecto
npm install --save --save-exact cool-ascii-faces , no se crean todo lo que dice y comprueben que se en realidad esta en nuestro package la dependencia:
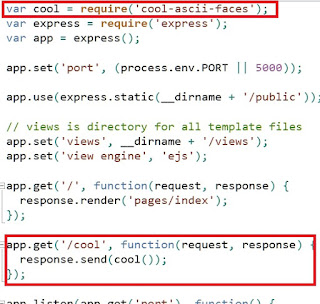
Lo esta, ahora vamos a modificar el index.js, para hacer uso de la nueva dependencia, como en la imagen siguiente:
Recordemos que añadimos la dependencia en el package.json, pero no la instalamos, tipiamos
npm install y luego
heroku local Luego abrimos el navegador en
http://localhost:5000/cool . En mi caso obtuve esta:
Listo ahora solo nos queda añadir los archivos modificados en el repositorio git locales, tipiamos
git add . luego confirmamos con
git commit -m "Demo" y despues lo desplegamos en heroku
git push heroku master , y abrimos nuestra app con
heroku open cool , y nos abrira el navegador y veremos nuestra carita en /cool, como indicamos en
heroku open cool.
Complementos (add-ons)
Vamos agregar un complemento a nuestra app, en este caso va a ser un add-on para ver Logs, en el navegador.
Abrimos el (cmd) y tipamos
heroku addons:create papertrail . Es necesario recordar que debemos tener nuestra cuenta vereficada, para poder usar estos add-ons. Para ver los addons que tenemos en nuestra app, Tipiamos
heroku addons . Para probar el addons añadido, debemos visitar nuestra app que desplegamos para que genere logs, luego tipiamos
heroku addons:open papertrail , veremos los logs de lo contrario nos dira algo que no hay logs.
Consola en Heroku
Podemos hacer correr caracteristicas de nuestra aplicacion en la consola de Heroku con comandos REPL (Read, Eval, Print, Loop) :
Lee - Lee la entrada del usuario, se analiza la entrada en la estructura de datos y los almacena en la memoria de JavaScript.
Eval - Toma y evalúa la estructura de datos
Imprimir - Imprime el resultado
Loop - Loops el comando anterior hasta que el usuario pulse Ctrl-C dos veces.
Tipiamos
heroku run node , y entraremos en modo REPL, probemos unos comandos y juguemos un poco con la dependencia cool-ascii-faces, defenimos una variable y la llamamos, y obtenemos un carita.
Salimos con Ctrl + c.
Bash
Luego podemos abrir un clon de nuestro proyecto, abriendo un dyno mas y asi poder hacer pruebas en nuestra app, sin modificar esta para ver que sucede si modificamos algunos archivos etc, no surgira efecto en la original. Tipiamos
heroku run bash , y luego listamos los directorios que tenemos tipiando
ls . Salimos con
exit .
Variables de entorno
Para configurar las variables de entorno de nuestra aplicación en heroku, para poder asi organizar nuestro codigo para cada recurso externo debemos configurar esta, lo veremos en forma local primero:
Abrimos el (cmd), luego tipiamos
set TIMES = 15 , con esto agregamos la variable de entorno TIMES con el valor de 15. Abrimos el index.js y agregamos el siguiente codigo alfinal y guardamos:
app.get('/times', function(request, response) {
var result = ''
var times = process.env.TIMES || 5
for (i=0; i < times; i++)
result += i + ' ';
response.send(result);
});
Luego corremos nuestra app en el (cmd) tipiamos
node index.js . Y visitamos la app en la dirección
http://localhost:5000/times y veremós
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 . Esto localmente leera nuestra variable TIMES, en vez de 5. Luego para borrar esta variable de entorno en el (cmd) tipiamos
set TIMES= .
En Heroku para configurar esta variable de entorno debemos tipiar
heroku config:set TIMES=15 -app "nombre de nuestra app" en el (cmd), ahora si visitamos en nuestro Dashboard - Settings - Config Variables, veremos la variable de entorno de TIMES de valor 15. tambien Cuando clonamos nuestro proyecto, en la raiz de este hay un archivo llamado .env, que contine dicha variable. Tambien podemos ver que variables de entorno tenemos con
heroku config .
Añadiendo una Base de Datos
Vamós de crear una base de datos de nuestra aplicación, para esto vamos a utilizar en este caso un add-on Heroku Postgres en el directorio de nuestra app, lo importante de esta variable de entorno DATABASE_URL, como vimos en el apartado anterior, esta buscara nuetra base de datos que corresponde al add-on.
Abrimos el (cmd) y tipiamos
heroku addons:create heroku-postgresql:hobby-dev . Esto crea una base de datos y establece una variable de entorno DATABASE_URL (pueden verificar ejecutando heroku config).
Ahora debemos agregar la dependencia en nuestro archivo package.json, que corresponde a
postgresql, agregamos la siguiente en nuestro package.json :
"pg": "4.x"
Ahora tipiamos
npm install , para instalar el nuevo modulo.
Ahora debemos modificar nuestro index.js, pero antes de esto debemos obtener la variable de entorno de Heroku, para leer la base de datos, tipiamos
heroku pg:credentials DATABASE , y nos devolvera algo como lo siguiente:
Dicho valor lo deberiamos agregar a una variable el el index.js.
var pg = require('pg');
pg.defaults.ssl = true;
var databaseURL ="Tu direccion de postgresql aquí de Connection URL";
console.log(databaseURL);
app.get('/db', function (request, response) {
pg.connect(databaseURL, function(err, client, done) {
client.query('SELECT * FROM test_table', function(err, result) {
done();
if (err)
{ console.error(err); response.send("Error " + err); }
else
{ response.render('pages/db', {results: result.rows} ); }
});
});
})
En mi caso es el siguiente:
Ahora debemos instalar en nuestro sistema PostgreSQL, para crear una tabla y para que nos funcione un comando en Heroku, porque si no esta instalado no funcionara el comando
heroku pg:psql , lo podemos descargar desde
aqui, en esta guia esta se utilizo la Version 9.5.3, una vez instalado abrimos en el (cmd) en nuestro directorio de nuestra app, y tipiamos
heroku pg:psql , podemos agregar una tabla ahora:
Tipiamos
heroku pg:psql
Tipiamos
create table test_table (id integer, name text);
Tipiamos
insert into test_table values (1, 'hello database');
Salimos
\q
Ahora podremos probar nuestra base de datos entramos en
localhost:5000/db
Listo eso es todo aqui se da por finalizada esta guia simple de Heroku con NODE.js en Windows. Puedes seguir visitando nuestra www.portalxpro.com, en sus diferentes contenidos.